Construct 2 is a game-making engine. With a few clicks, you can make almost any kind of game and publish it in an amazing variety of platforms. At last count, you could create games for the following:
The Web (HTML5)
Wii U
iPhone
Android
Windows 8
Windows RT
Windows Phone 8
Windows Desktop
Mac Desktop
Linux Desktop
Blackberry 10
Tizen
Facebook
Chrome Web Store
Amazon Appstore
and
Firefox Marketplace!!!
And it does this with no coding required!
You can try it out yourself for free at
http://www.scirra.com and see what you thing. If you like it, you can buy a personal copy for £79 ($119) or a business copy for £259 ($399). While that may seem high, it is a one-time fee and you only need to pay for a business license if you earn more than $5000 USD. That's cheaper than most other similar products (GameMaker and Stencyl).
That's the Construct 2 monster you see when you boot up the actual game engine. Construct 2 was started by two brilliant brothers in London named Ashley and Tom Gullen, and their web site and forum is the most helpful and fun place for people using their product!
I've used Construct 2 in the past and even put up a (lame) game in the Chrome Web Store called Tilt-A-Twirl at
https://chrome.google.com/webstore/detail/tilt-a-twirl/klabggekijaanbjbakdimcdikdhihhdn for a contest. I like coding and I think that coding in HTML5 with JavaScript, CSS, SVG, and Canvas is a lot of fun.
Construct 2 started out as a game engine to create HTML5 games. But it has grown rapidly! I first took notice of them again when they provided an export for games on the Wii U. Right now you can buy a game made in Construct 2 in the Wii U eShop called Block Drop U, a cool game that's a cross between Jenga and Angry Birds. Writing games for Nintendo hasn't been easy, but now it is!
Then, I was happily surprised to see that Construct 2 then supported exporting to Firefox OS. So I thought I would try it out and I'm very pleased. I'll write some games and share them with you and if you have been held back because coding in HTML5 looks complicated, you might want to see how easy Construct 2 is for making a game you can put in the Firefox OS Marketplace!
In keeping with tradition, my first game will be bouncing a ball, similar to the way that I already did in previous posts.
Bouncing Balls
CSS
http://firefoxosgaming.blogspot.com/2013/10/bouncing-ball-in-css-game-programming.html
Canvas Arc
http://firefoxosgaming.blogspot.com/2013/10/bouncing-ball-with-canvas-arc-game.html
Canvas Bitmap
http://firefoxosgaming.blogspot.com/2013/11/canvas-bitmaps-and-requestanimationfram.html
SVG Body
http://firefoxosgaming.blogspot.com/2013/11/bouncing-svg-part-1-game-programming.html
SVG JavaScript
http://firefoxosgaming.blogspot.com/2013/11/bouncing-svg-part-2-game-programming.html
SVG DOM
http://firefoxosgaming.blogspot.com/2013/11/bouncing-svg-part-3-game-programming.html
Whew! Six ways to bounce a ball in HTML5, all working in a Firefox OS phone. And what a trip down memory lane for me!
But now I'll show you a much simpler way to bounce a ball in Firefox OS, and one that will even prepare all the files for you to submit to the store.
Getting Started
For this demo, you just need a simple ball. I redrew mine slightly, making it 32x32 with the ball being solid and the rest transparent.
I went with 32x32 because I wanted to experiment with grid sizes and that seems like a good place to start. The old one was 20x20. Pixels, not furlongs.
Next I booted up Construct 2. It looks like this:
I won't try to explain how the user interface works. There are lots of tutorials, but I'll just say that there are windows on either side and top and that the game board will be in the middle.
Here's what Construct 2 looks like when you start a new project:
When you start, you can choose from a ton of different projects, depending on the type of game you want to create. I just created a blank one.
The project consists of a Properties window on the left, a Projects window on the upper right, and a Quick Access tool bar at the top. The contents of these windows will change as you progress. In the middle is the Layout for your game.
The first thing to do is set up the main details of your game. In Construct 2, there are many ways to work with various windows, so I'll give you one way and you can find others. To get the project started, click on
New project at the top of the
Project window at the top right.
This will set up the main project Properties in the window on the left so you can fill in the main details. Here's what my details are:
The first block (About) is unique to each game. The ID is created from the website name but the rest is obvious. The important thing in the Settings is the size. I chose 320x448 because that is roughly the size of the ZTE Open and not much smaller than the Geeksphone Peak. I chose the defaults for the Configuration section except that I chose Letterbox scale for the Fullscreen in browser and Portrait. You can fiddle with the rest and it's all documented very well by Construct 2. Essentially I'm picking something that will fit on a Firefox OS Phone.
Next I wanted to set up the Layout (game board). I clicked on
Layout 1 in the
Project window on the right. The Properies window on the left changes to reflect this, and here is my Layout 1 properties. By the way, you can have more than one layout so you can have different levels. Each layout can have multiple layers. Here's mine:
This is pretty simple. All I changed was to make the layout the same size as the screen I defined for the Project view: 320x448. The Margins are just the space outside of the actual layout.
Next I turned on the grid. Having a grid to place objects is very handy. You can do that by clicking on the View tab at the top and then selecting a grid size like this:
Snapping and showing are good things and the size is 32x32 pixels.
Everything is set up to start adding art and making them objects. To add the ball, double-click on the center of the screen, which should be Layout 1. If you don't see Layout 1 highlighted in the tabs at the top, click on that to make the layout active. You can tell if the tab is active because you can see a little X in the right of the tab.
Here's the tabs showing that Layout 1 is active:
And here's one showing that Layout 1 is not active. This demo doesn't use event sheets but they are cool once you get more complicated games with ... events!
So anyway, double-click on the layout sheet. You'll bring up an Insert New Object dialog.
Double-click Sprite. The window will disappear and you'll get a cross-hair. Click where you want the sprite to go on your layout. When you do, you'll get a new dialog saying
Edit Image: Sprite.
Click on the little folder near the upper left to insert an image. I picked my old 20x20 ball.
You'll see at the bottom that it says 20 x 20 but I wanted it to be 32x32. So all I had to do was click on the Resize button near the top right (a two-headed arrow) and then resize it.
Easy! Just click on the red close button at the very top right and your ball will be on the board known as Layout 1.
Pretty cool. Huh? But that's not a game yet and not even a ball bouncing. For it to bounce, we need walls. Four of them.
So next you want to insert invisible walls. They will be at the four edge of the screen. Here's how I did it.
I inserted an object like the ball, but this time I didn't give it any art. I did the wall on the right first. Once you create an object, you can resize it on the layout. So I dragged it over to the right edge so it looked like this:
I dragged it so that the wall is on the right side. It's the light purple rectangle. The right edge of the wall is flush with the right edge of the layout, and the top and bottom match.
Then I dragged the left edge of the wall so it is flush with the right edge of the board so it looks like this:
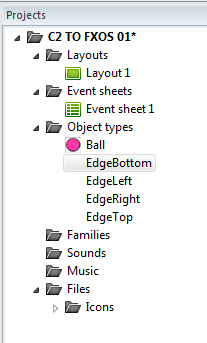
You can hardly see it, because now it is just a dark blue line with handles on the middle and ends. Handles are bits you use to drag an object. Be careful. Once you click elsewhere on the layout, the wall will vanish. But you can always see it again by clicking on the wall name in the Object types list of the Projects window. As you create each wall, you might want to give them names so you can identify them in the Projects window more easily. Create the other three walls, give them names, and then give the ball a name also, like "Ball". Your object list should look like this:
Object lists are great because you can see what objects you have, and by click on one in the list, that object will be highlighted on the board layout. Note that the Edges (walls) don't have an icon because they don't have art and are invisible.
Your objects are in place. Now you just need to set a few properties and your game is finished.
First let's set the properties of each wall. Click on one of the Edge objects. You'll see the properties on the left:
I didn't change anything here except to click on Add / edit Behaviors. This brings up the behavior dialog, which lets you define how objects ... behave!
In the screenshot above, I've already defined the one behavior you need for a wall. Solid! You get this by clicking on the + sign and adding Solid from an a list of object behaviors. The point of this is to make the walls solid so that the ball will bounce off them! Do this with all four walls and you are finished with the walls.
Next comes the ball. Do the same as before. Click on the ball object in the list, and then click on the Add / edit Behaviors button. This time you're going to add two behaviors:
Again, you're pick objects from a list by clicking on the + sign and then selecting a particular behavior. In this case, I'm making the ball be BoundToLayout so even if it slips past one of those walls I placed, it still won't leave the screen. The other behavior is called Bullet and is an example of what Construct 2 can do to make a hard task easy.
Once I've picked the behaviors, you can change the details in the Properties window on the left.
The Bullet properties are well documented in the docs, but essentially what I am doing here is saying that the ball starts traveling at 400 and will bounce off solids. I set an angle (45) in the ball properties (we're looking at behaviors) to give it an angle. The coolest thing about using a bullet behavior is that when the ball bounces, it has a little bit of spin so that the ball won't keep bouncing in an exactly regular manner.
We've now set up the project, layout, objects, art, and behaviors. What's left? Just click on the Run Layout button at the top (or press F5). The ball will start moving and bouncing in your default browser.
I'll go over the details later of how to put this in a Firefox OS phone, but here is what it will look like in a browser:
I resized the browser so it would exactly match. But because I chose the Letterbox scale value, if I resize the browser slightly, black bars will appear to make up the difference.
Here's a wider version.
And a taller one:
And here is what it looks like on a ZTE Open:
And on the Geeksphone Peak:
And finally in the Firefox OS Simulator:
So even though there are several screens and properties to define, you'll quickly see that you only do a few things to get a particular effect, and the Construct 2 docs are great. And if you can't figure out how to do something, search in the forums and if that doesn't work, ask a question and someone will answer. The people in the forums are very polite and patient. More so than any other forums I've seen, which is why I've followed them so long and now they've followed me to Firefox OS.
Best of all, if you want to see how it works, you can just download the free version of Construct 2 and load my ball bouncing program here at
http://thulfram.com/C2/Construct2.html. There's only one file there now, but I'll be adding more soon.
Compare these simple choices with the 90 lines in my CSS bouncing ball program or the 132 lines in the third SVG bouncing ball program.
For a while I'll be playing with Construct 2 and next I'll be adding a paddle and making a version of PaddleFox. The original I wrote in SVG was 268 lines and you can read about it at
http://firefoxosgaming.blogspot.com/2014/01/paddlefox-game-programming.html. But as you can guess, it won't be a lot of extra work to add the paddle and bounce the ball off of it in Construct 2.
So stay tuned, but not iTuned!